Contents on your website can be stolen by copying your content to their website or blogs. You may need strictly to prevent your content to be copied. In order o prevent the content of your blog or website you can lock your content. For locking content in your blog, you can disable text selection in your blogger post. By doing this you can prevent your content copy from your blog.
In this blog, we are discussing on “Disabling Text Selection in Blogger Post”
How Disabling Text Selection in Blogger Post can be done?
For Disabling Text Selection in Blogger Post is not so much difficult. you can follow these step by step guide which is easy to do it. YOu have to modify some settings and do need to add some codes in your HTML section in the layout of your blogger. let’s discuss step by step guide as below:
Step 1:
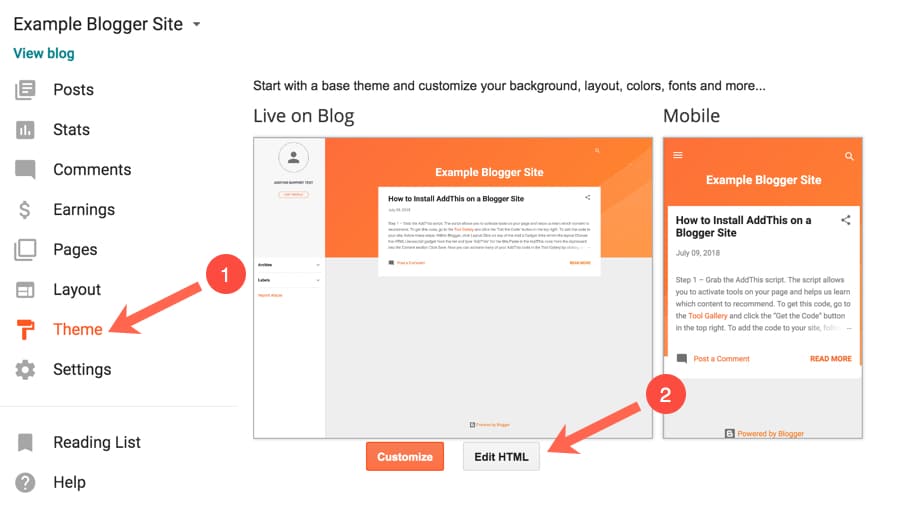
Open Your Blogger Dashboard –> Click on the theme.–> Then click on Edit HTML
You will be able to see the HTML code page of your blogger blog
 |
| Edit HTML on Blogger |
Step 2:
Find < /b:skin > in Blogger Theme ( you can press CTRL+F as shortcut)
Step 3:
Copy the following code then paste below above code
.post-body {
-webkit-user-select : none ;
-khtml-user-select : none ;
-moz-user-select : none ;
-ms-user-select : none ;
user-select : none ;
}
.post-body blockquote {
-webkit-user-select : text ;
-khtml-user-select : text ;
-moz-user-select : text ;
-ms-user-select : text ;
user-select : text ;
}
If the above code is not working you can use the below code. Both codes should be working fine.
.tftable {font-size:12px;color:#333333;width:100%;border-width: 1px;border-color: #a9a9a9;border-collapse: collapse;}
.tftable th {font-size:12px;background-color:#b8b8b8;border-width: 1px;padding: 8px;border-style: solid;border-color: #a9a9a9;text-align:left;}
.tftable tr {background-color:#ffffff;}
.tftable td {font-size:12px;border-width: 1px;padding: 8px;border-style: solid;border-color: #a9a9a9;}
.post blockquote{-moz-user-select: text;-webkit-user-select: text;-ms-user-select: text;user-select: text;}
.post code {-webkit-user-select:text;-moz-user-select:text;-ms-user-select:text;user-select:text;}
body {
-webkit-user-select: none; -moz-user-select: -moz-none; -ms-user-select: none; user-select: none;
}
Step 4:
Save Theme and Check Your Blog.
Also, Go Through
NOw you can see in your blog that text selection will be Disabled. Enjoy the post. Give your comments
Also