How to add google maps live on your website is important for the website owners. Google’s one of the popular services on the internet is Google Maps. Lots of things can be found using the google map. Restaurants, movie places, temples, schools colleges, and many more things can be found in google map. You can use google map for going to the unknown place by going online on google map. So, for the website owners, they can add google maps live to their website in many ways.

We all know that we can create google maps live and embed it just on our websites easily with simple steps and methods. These simple methods are explained step by step in detail as below.
So, now Let’s discuss How to Add Google Maps on Your Websites step by step guide in the following way:
Add Google Maps live on Your Websites step by step guide
Step 1 Create a Google Map First :
- Log into your Google account
- Navigate to Google Maps
Step 2: Enter your Location
- Enter your location that could be Your current location or your office or anything you want to put the map location)
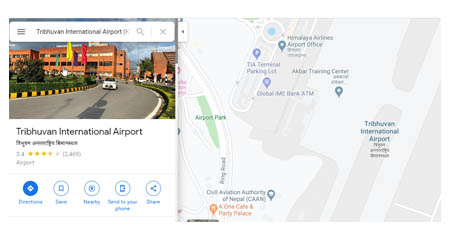
- For Example, we search “Tribhuwan International Airport, Kathmandu” for the location. The display will be like below in the picture.
Step 3: Embed the Google Map into Your Website
- After you get the location, you can see a window on the left side of the computer with your searched location. For example, as follow given in the picture
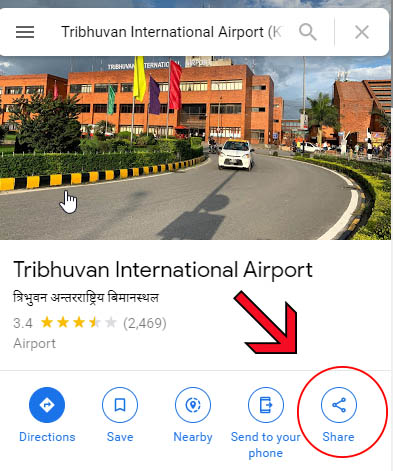
- You can see the share button on that window. then click on that button
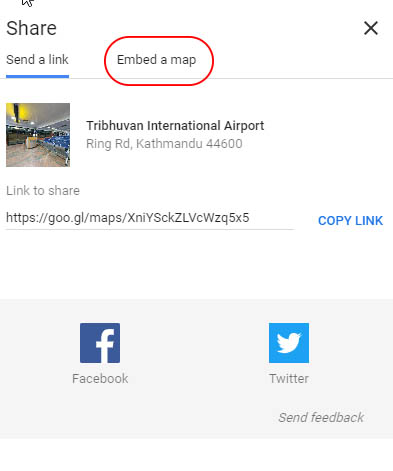
- YOu will have two option one is “send a link” and get directions google map HTML code then second is “Embed ”

- YOu choose Embed Option and you will find the embedding code
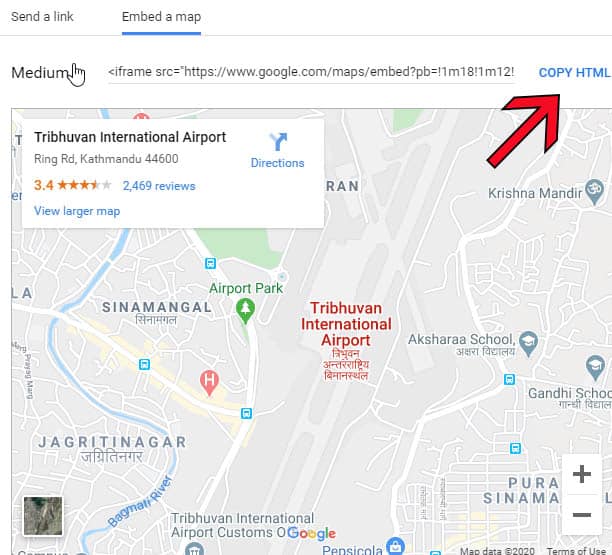
- you can get directions google map HTML code as below from embedding code
- Copy that code by clicking “Copy HTML” as shown in the picture below

Step 4: Put the code in your website
- Now after copying the code in your clipboard, Choose the appropriate place for where you want to paste the code to appear. Mostly map location is being put on footer or contact page. you can put wherever you want with that copied code.
- Paste that copied code into your website for the visualization of the google maps live
- In the case of the blogger,” you can go to the layout after login, then add HTML gadget and put these code on that gadget and save it. ( The google maps live will appear on refreshing your website on the browser)



Nice information
GETTING GOOD INFORMATIONS. KEEP UP
GOOD GUIDES. GOT TO KNOW
OK awesome but I don’t see any map on yours